Omen - Mobile UX
Challenge
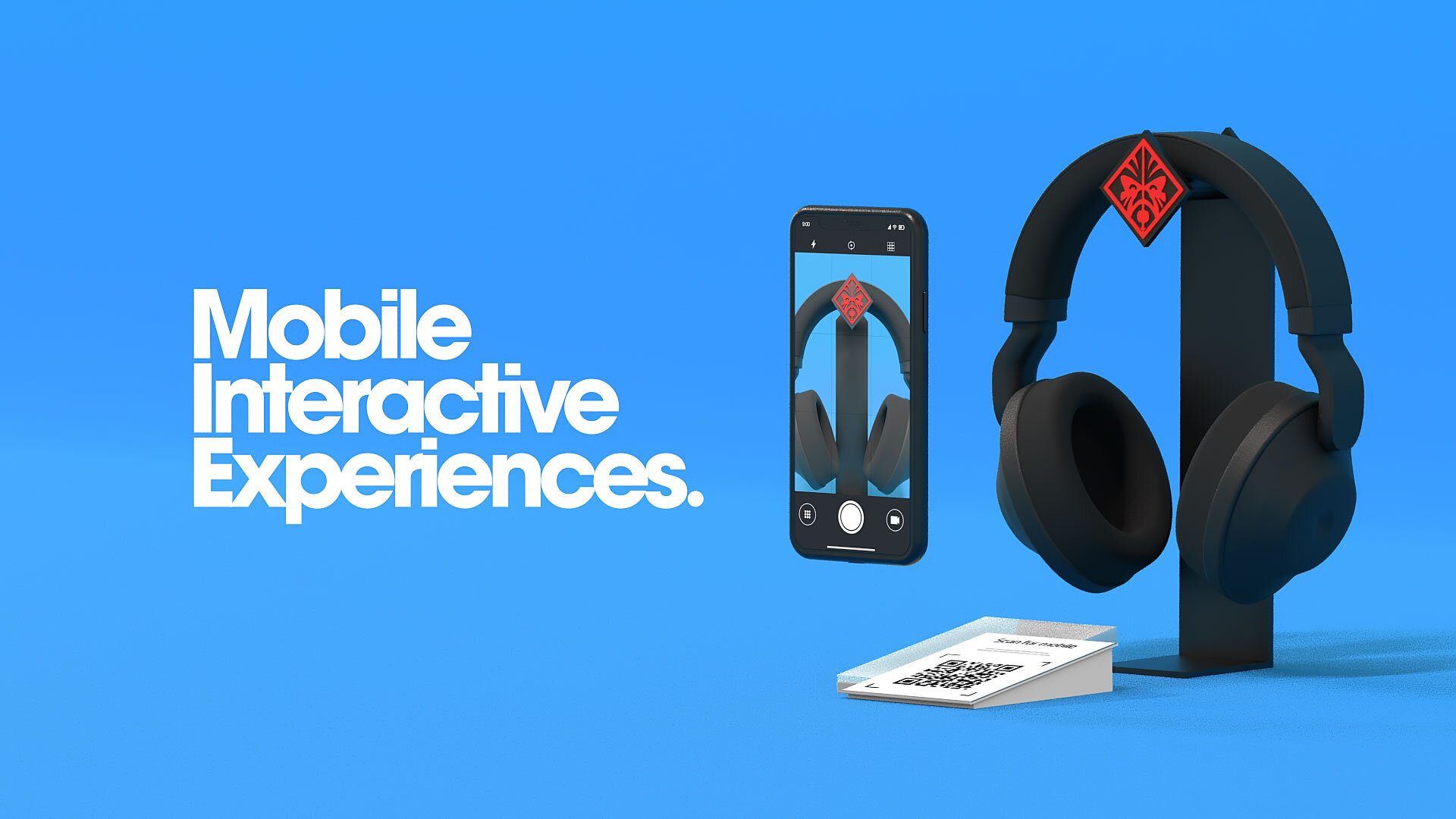
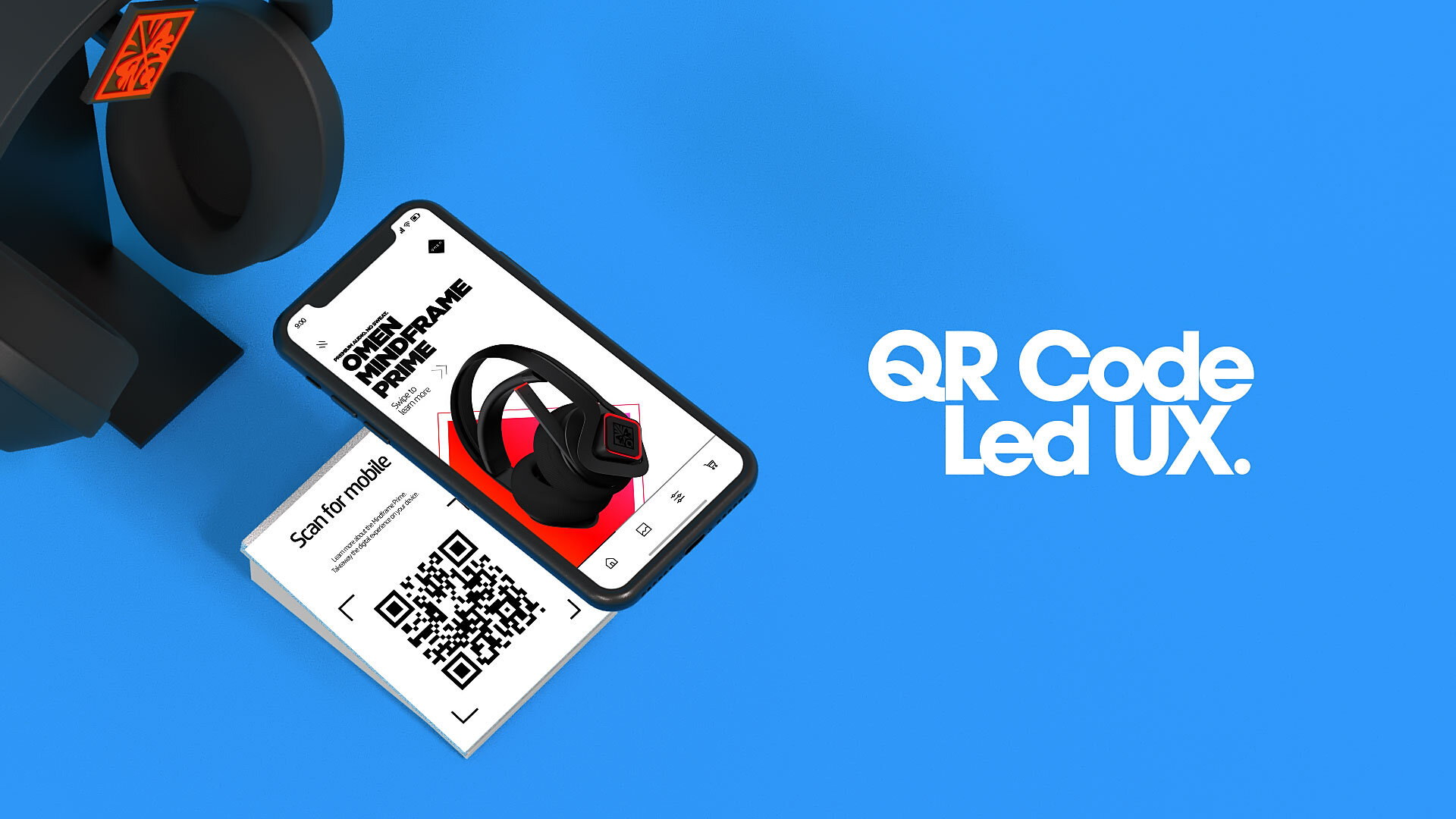
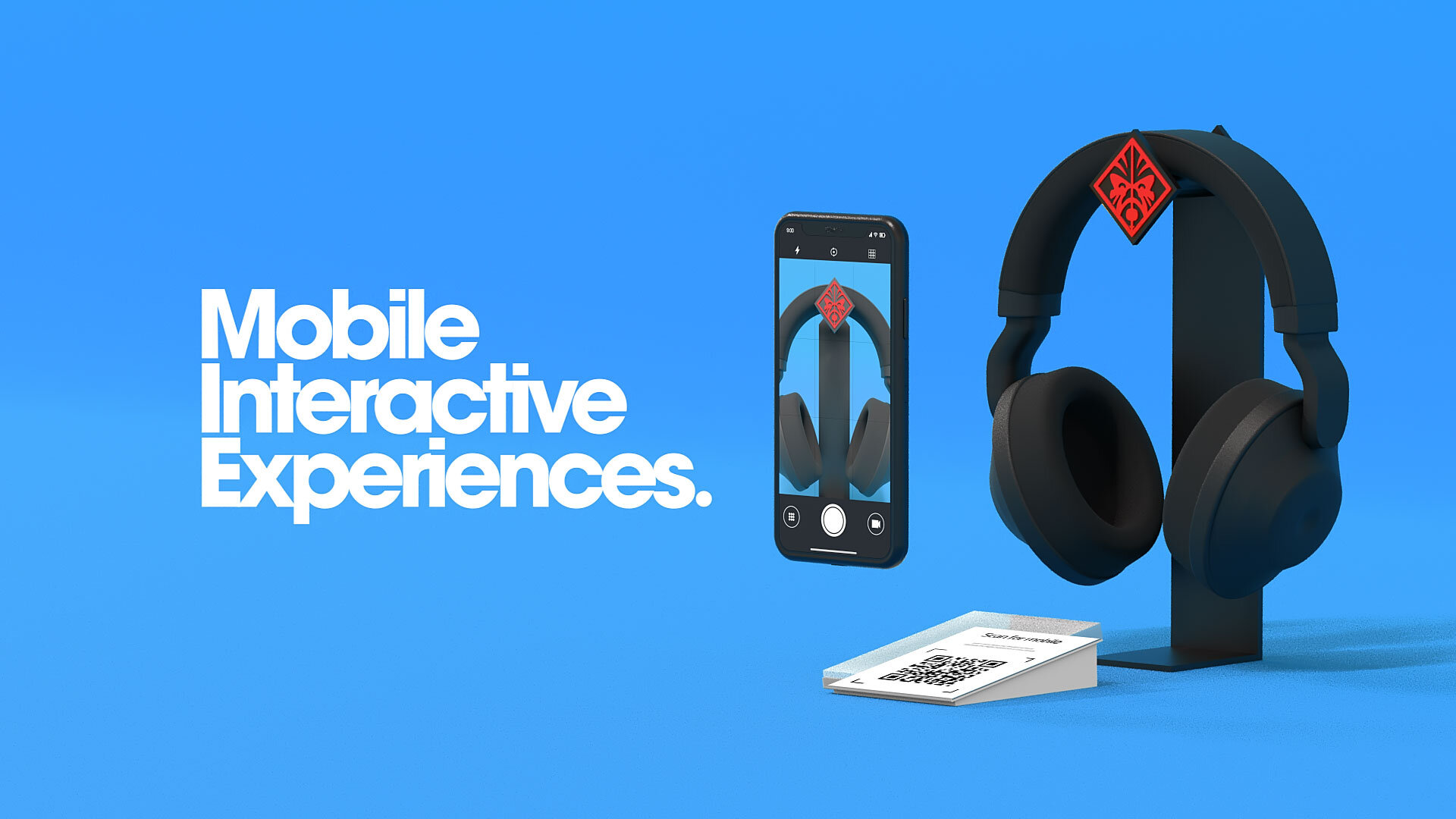
To produce an animation that features an interactive mobile experience. The video must show the end to end journey from the initial QR code activation to the final purchase of the product. It must also show our initial thoughts for proposed UI and UX design of the mobile web experience.
Solution
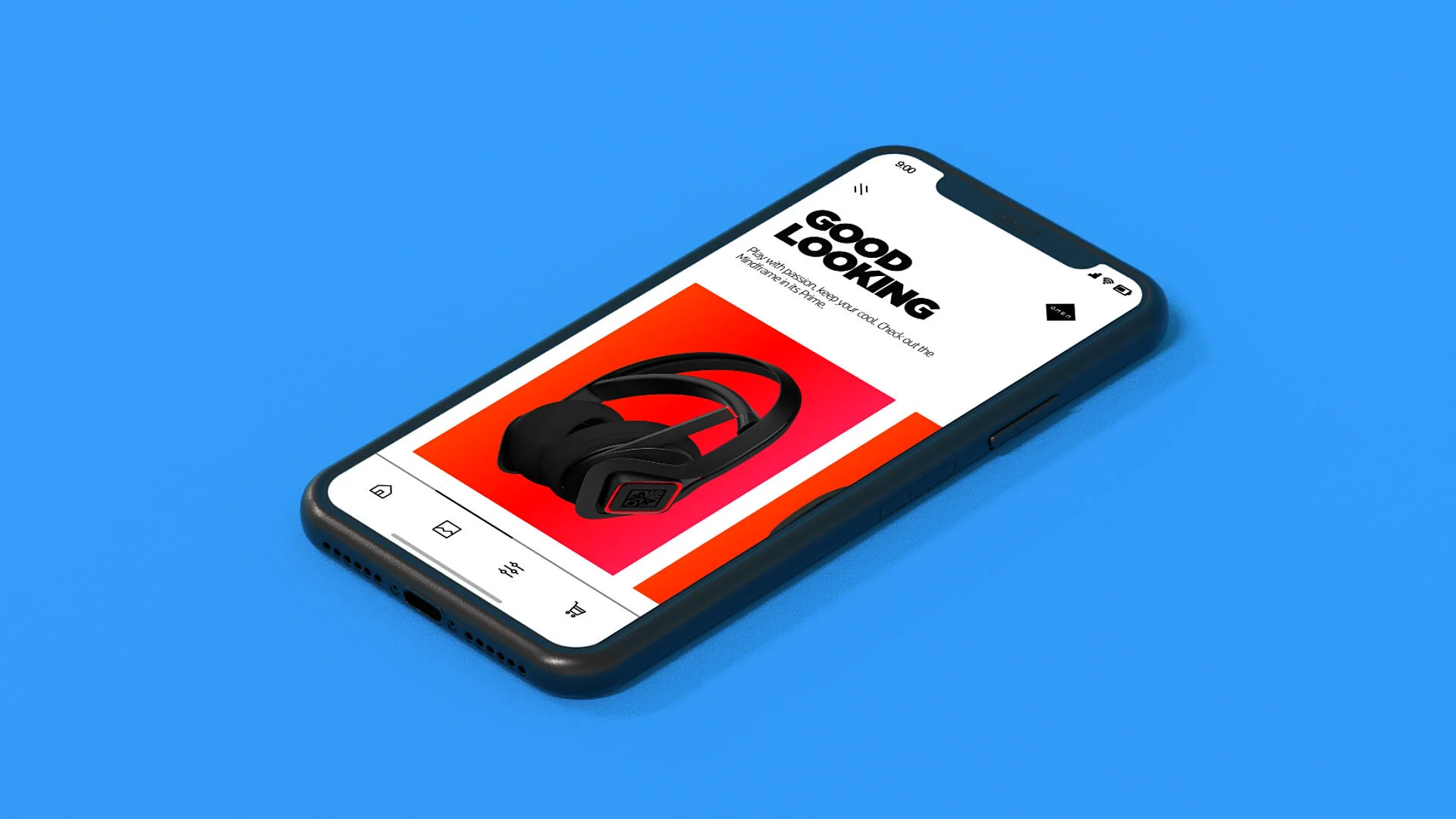
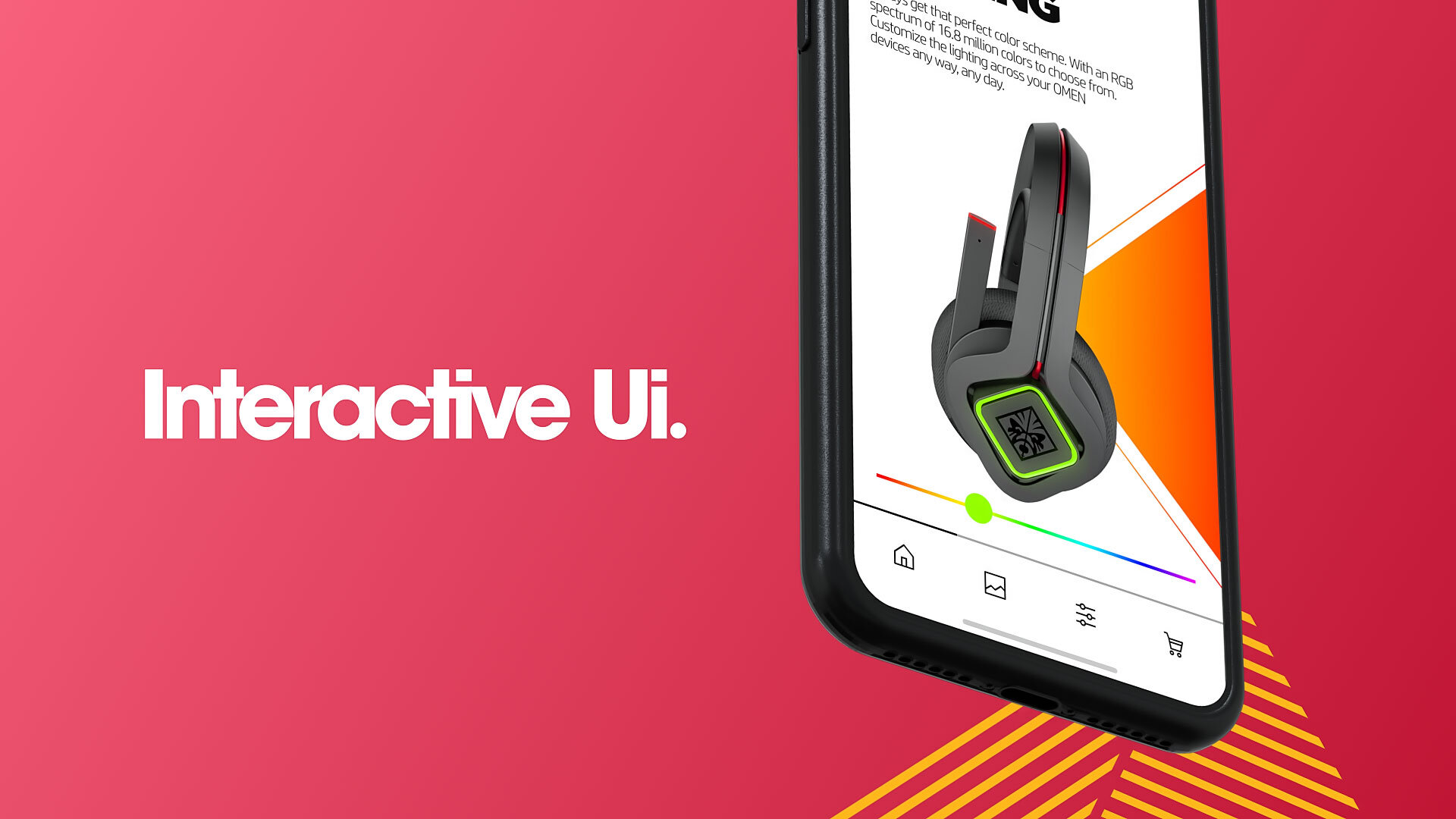
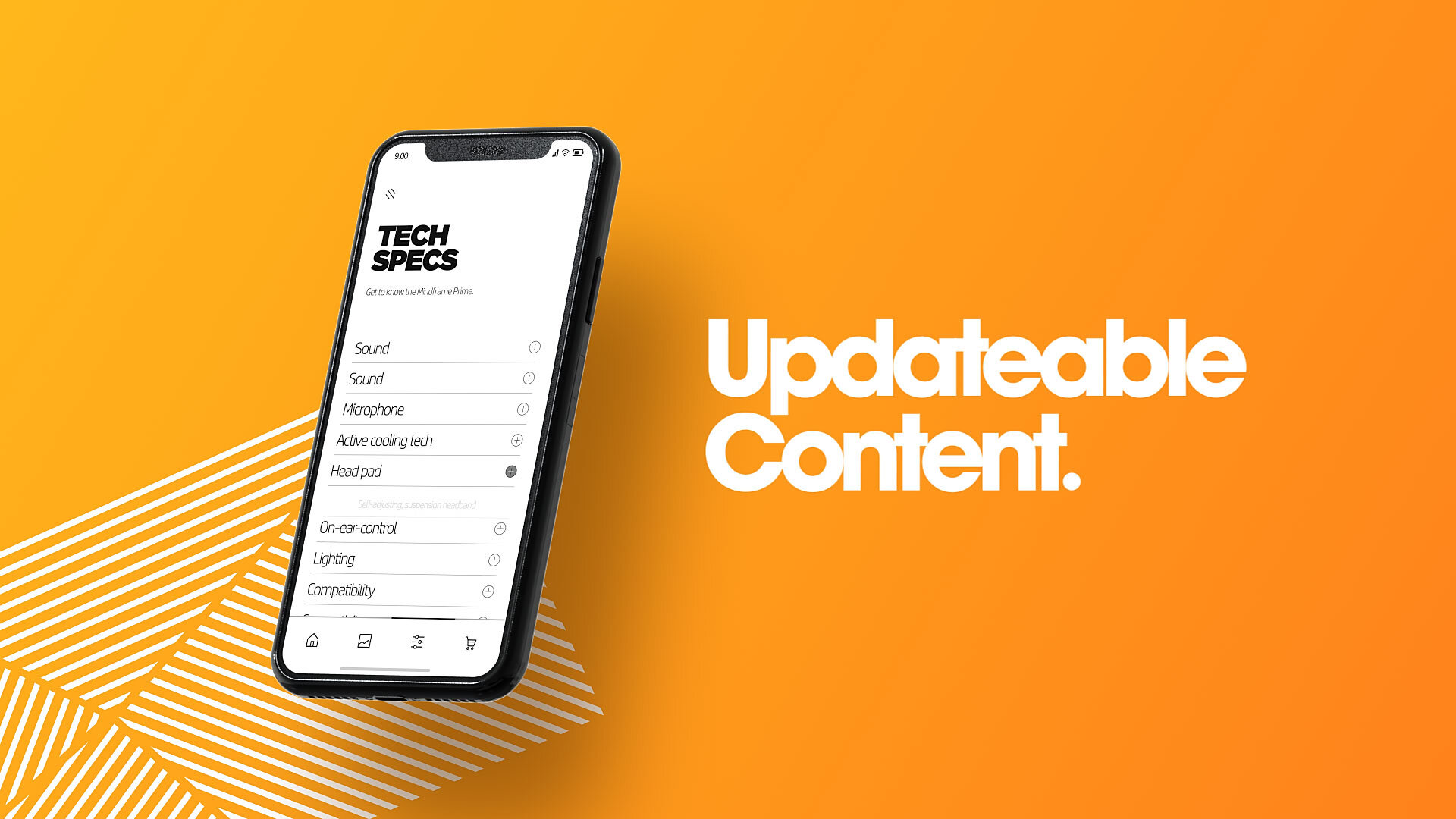
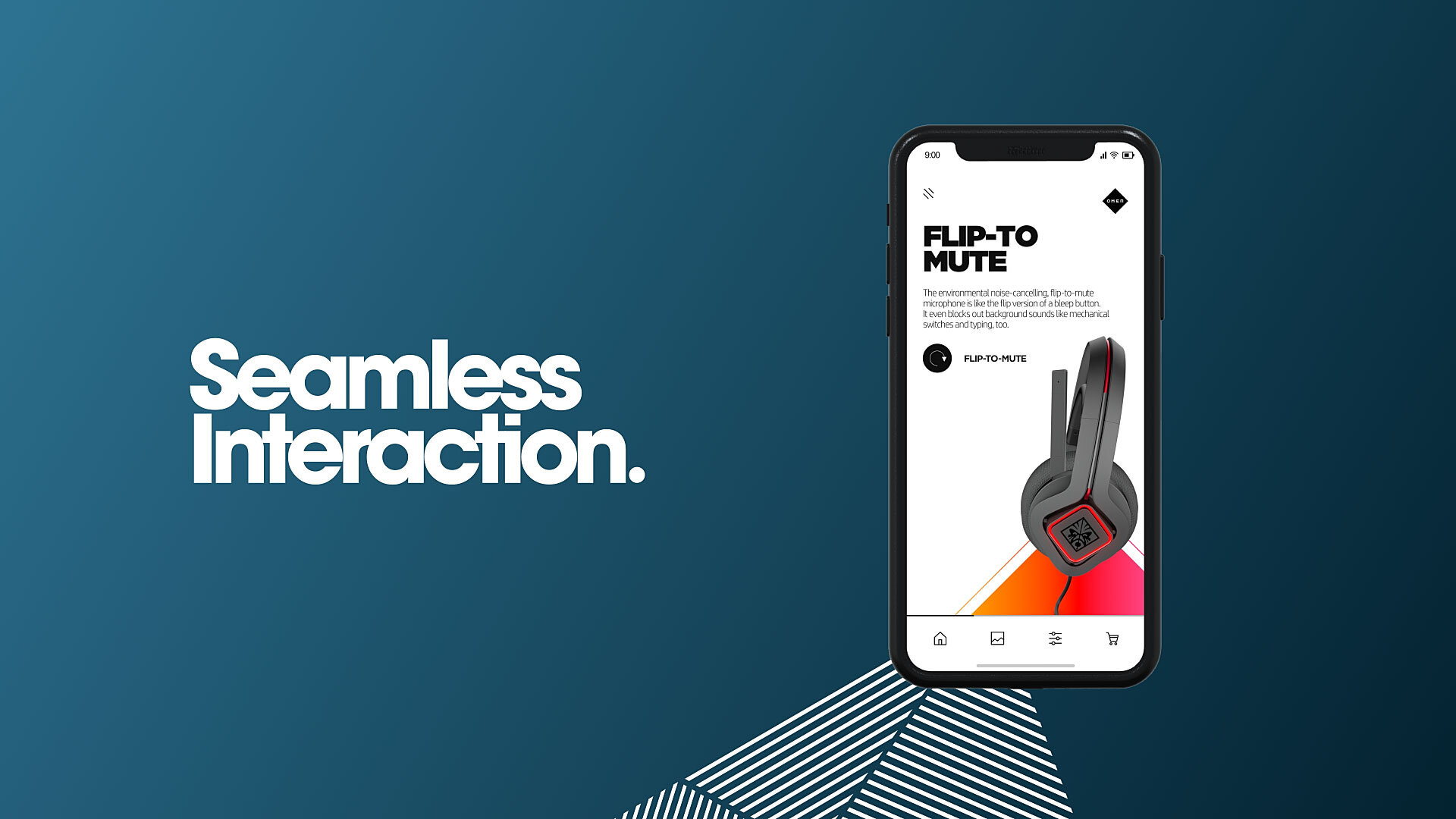
As a team we initially discussed the brief and I begun by building a simple wireframe to make sense of the user journey. I then focused on laying out the Ui and design. The content informed a lot of the interactive elements that needed to feature within this concept. We used seamless interaction through the use of looping video and bespoke animation to interactive touch and buttons to give the user a sense of full control over their experience and improving dwell time.
Execution
Once the initial designs had been improved I then focused my attention on the creative direction for displaying this concept to share with our clients at HP. The brief was to simply bring to life the concept via animation. I was keen to push this further into the 3D space to give the mobile experience tangibility. The end result culminated in a short showreel to present the concept to our clients and has aided ISI Global in their business development needs.
PRODUCTION
This project involved a lot of initial thinking and planning from the outset. I built the designs in Photoshop to enable me to animate the elements within After Effects quickly and with ease. Once I was sure of the visual direction of the mobile assets I started by animating these scenes first so I knew exactly where my keyframes were within each composition and how long I’d need each shot to be in length.
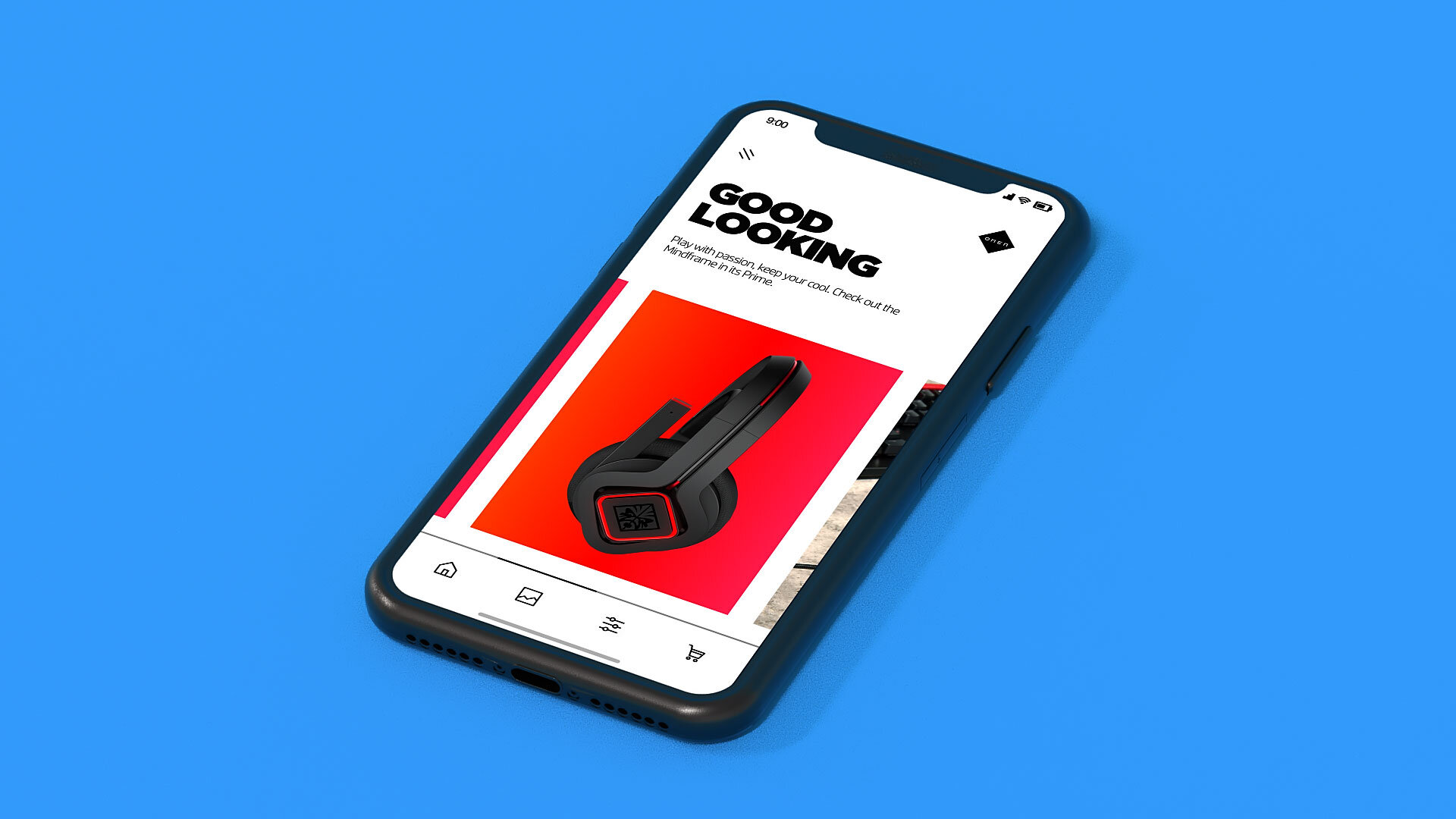
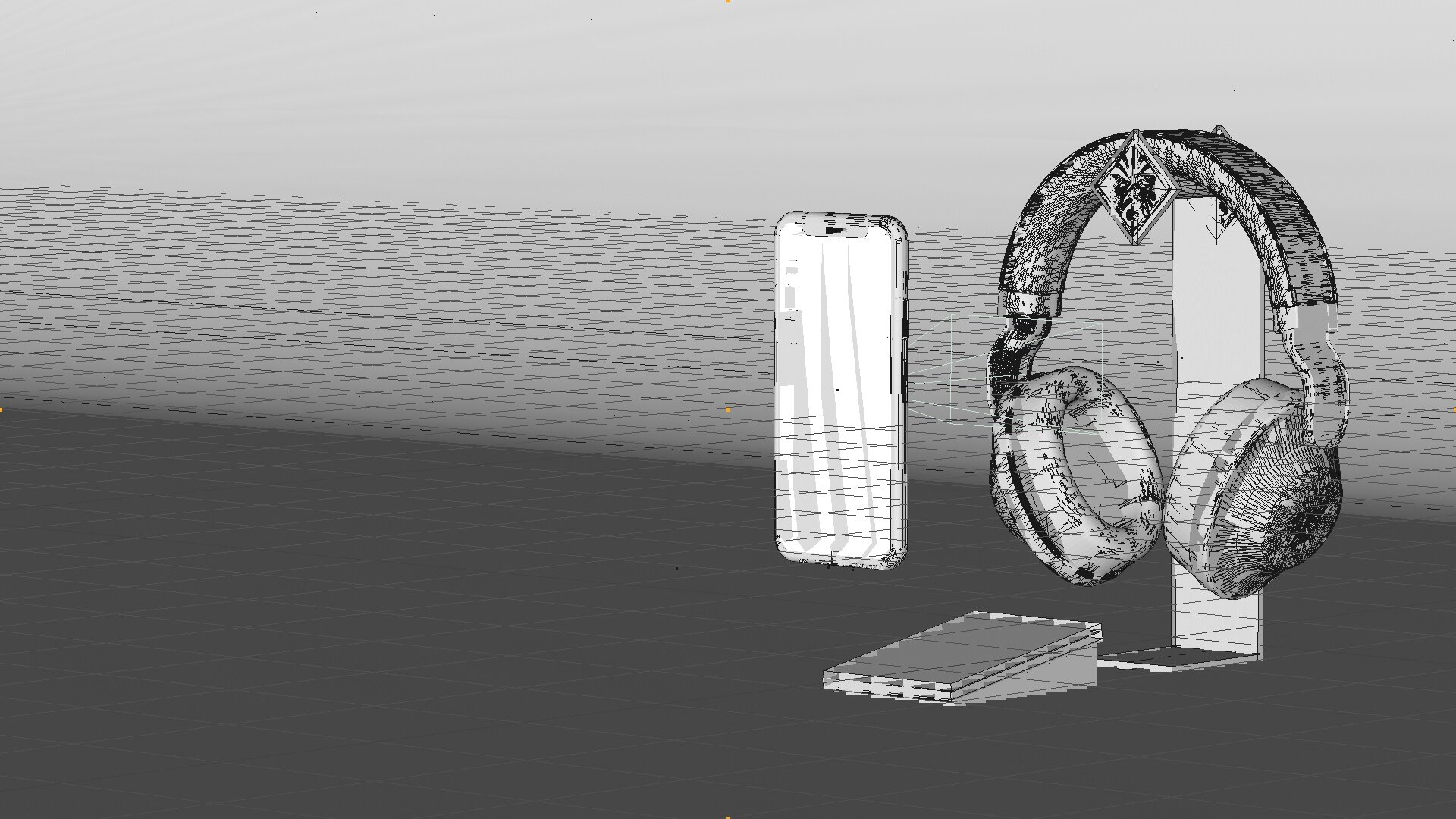
Once I’d animated the 2D elements that would sit inside the mobile screen, I then begun sourcing and adapting the 3D objects that would form the primary objects within my 3D scene in Cinema 4D. I animated the scenes using a super telephoto camera lens (500mm) to give it that flat look so commonly used in the design world. I used the f-curves within the timeline in Cinema 4D to control the in and out velocities giving the sequences a fast to slow transition and maintain constant fluid movement of the camera.
COMPOSITING
I wanted to ensure full flexibility to allow the screen content within the mobile phone footage to be updated at any point. It was really important to avoid having to re-render the Cinema footage again to speed up replacing screen content and shorter render times. To do this I ensured the 3D objects were first designed and scaled up to a 1:1 ratio so that any screen content would remain high res when comped into After Effects. I added external compositing tags to the screen objects including the QR code and pre-comped this within after effects. The screen object was exactly the same size as my initial flats. This made it super simple for me when adjusting any screen content to ensure the animation played at the right time and in the correct sequence.


I added in further details such as screen reflections. I rendered these out as a separate specular pass which I then comped in over the top of the after effects screen content. The scene was lit using HDRI link to give the scene balanced lighting and to avoid any heavy shadows or peaks in the highlights.
The objects were simply textured using flatter materials to give the feel of tough plastic and to avoid long render times. I used Arnold Renderer to texture the scene. This is a nodal based software which enables me to view the texturing process in almost real time therefore speeding up the art direction process and rendering.
The software used to produce this animation involved, Photoshop, Indesign, Illustrator, Cinema 4D, Arnold, After Effects and Audition.